Qt5 Cinematic Experience
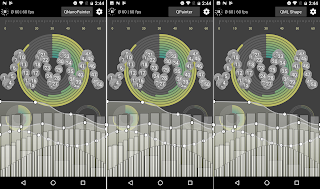
During the past ~20 months I've made several blog posts about Qt5, QML Scene Graph, shaders and whatnot. As Qt5 beta is getting reeeeally close, I thought this would be a good time for a fresh Qt5 technology demo. This one is called 'Cinematic Experience' and looks a bit like this:
Cinematic Experience collects many of the new Qt5 QtQuick 2.0 features into the same UX demo application. It uses particles, sprites, path animation, custom shaders etc. features which Qt5 introduces for QML UIs. As usual, source codes are available from here.
Performance note: The GPU in N9 (SGX530, released Jul 2005) is showing its age. Especially fragment shaders need to be very conservative as the GPU just isn't powerful enough for the N9 screen resolution. To get the application perform in N9, some optimizations were required like disabling the normal-mapping lighting and reducing the amount of fog particles. As seen in the video, after these tweakings N9 can run the demo okeyish. Definitely far from velvet, but I would say it's more like butter ;P
PS. In case you own RPi, Beagleboard, Pandaboard, Snowball or any other embedded hardware running Qt5, please grab the demo and give it a go. I'm waiting for feedback and videos!

Comments
Don't get me wrong: what is possible might be nice.
But the effects are just distracting from the purpose of the application. They make the covers less easy to read.
And when you press the "i"nformation button the zigzagged text is also not easy to read. Worse when you scroll vertically, I almost get a headache.
I hope that you don't set a precendent for wannebe-hackers.
Does Qt5 have a system-wide configuration file where I can disable this useless gimmicks, should I ever install an application where the programmer(s) decided to put that in?
Yes, there is a bit "too much" and that's by design =) Demo tries to show what kind of things are possible with Qt5, not present a real application UI.
Zigzagged text is a good example which hardly fits any desktop application, but might be e.g. suitable for games. And if you peek into sources, it's easy to adjust the amount of effect with InfoView.qml endCurly property, so zigzagging can also be very subtle ;)
This is probably one of the best demos I've seen in my life, along with Qt5 demos made by Andrew Baldwin.
@Holger: I hope you get the idea behind it; it's not a final product but more a showcase of Qt5 capabilities.
p.s.
@Kaitsu: I'm getting an error when I run the demo.
$ ~/qt5/qtbase/bin/qmlscene Qt5_CinematicExperience.qml
ASSERT: "i >= 0 && i < elementCount()" in file painting/qpainterpath.cpp, line 499
Aborted
I just updated both, Qt5 and QtGraphicalEffects to the most recent revision, but the error is not going away.
About the error, I haven't seen that and tried also with very latest Qt5. I think only PathAnimation is utilizing QPainterPath, so either Qt5 has a bug which triggers with your HW or your Qt5 build is somehow messed up... Please try to make a clean Qt5 build and if this still happens, report a bug into http://bugreports.qt-project.org
Thanks!
Looks like my Qt5 was messed up. I just did a fresh clone and build, and it works great :).
Thanks again for this great demo.
http://en.wikipedia.org/wiki/PowerVR#Series_5_.28SGX.29
http://www.raspberrypi.org/faqs