Animated Tabs
During the weekend I got inspired with the question: What could a tab-widget look like when implemented as a QGraphicsWidget and armed with QGraphicsEffects & Qt Animation framework?
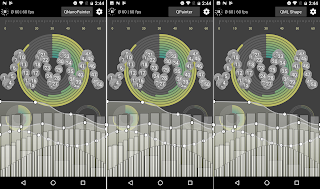
This is the first try:
Without explaining any further what/why/how (except that "mouse" icon is there just to show when button is down), I'd like to ask comments on how would you want tabs to behave? Note that the goal here is to have eye candy and usability, not necessarily long battery life... ;-)
Update: To demo how this looks (and performs) in tablets, I built Qt 4.6 tp1 for N810. With reduced effects (it's after all just N810), the prototype behaves like this:
Graphics:
- Background: Aamos & Eelis
- Icons: Tango http://tango.freedesktop.org
This is the first try:
Without explaining any further what/why/how (except that "mouse" icon is there just to show when button is down), I'd like to ask comments on how would you want tabs to behave? Note that the goal here is to have eye candy and usability, not necessarily long battery life... ;-)
Update: To demo how this looks (and performs) in tablets, I built Qt 4.6 tp1 for N810. With reduced effects (it's after all just N810), the prototype behaves like this:
Graphics:
- Background: Aamos & Eelis
- Icons: Tango http://tango.freedesktop.org


Comments
That's very nice !
Is the source code available somewhere ?
Thanks ;)
http://dzineblog.com/2008/10/30-animated-tab-interface-and-accordion-scripts.html
...just to name 30 of them. ;) There are more.
For example where could the labels of each tab be and how to animate them on/off?
LK: Would it? For me this feels "natural", panning the screen so that you "throw yourself" to next tab... But this was a good comment, I was actually thinking that maybe tabs could even have hidden/autohide mode: Once user has learned how to pan between tabs and where each tab is located, content could take whole screen/widget area and only show which tab you are moving to as an animated overlay. So "This movement doesn't seem to make sense" is good to know =)
Tim: Thanks, I'm checking now each of them and try to get ideas!
One comment that I feel is important: animations look shiny at first, but after using for a while they may get tiresome. It's important not to make the user wait for the animation. The total duration of the animation should be limited to a fixed number of milliseconds (for some reason the number 0.4s is popping into my head).
Animations should never interfere with the user's task; if they do, an option to disable them would be a workaround rather than a proper fix.
Chromium is a good example of a UI with animations that enhance the user's experience without getting in the way.
1) "Full animation" which is the default mode, gives user a nice wow effect with extended usability, impresses friends & girls etc.
2) "Minimal animation" which user can select if he decides animations have become boring, wants to minimize battery consumption, save extra 10ms in typical use scenarios etc.
There can be some variations also but basically I'd like to give user options. If Chromium would be used in embedded device there would be users who think "Hmm, this could have some more effects.." as well as "Damn, I have only 10% battery left and it's wasted for these animations!" type of users.
So as a conclusion: I agree that animations should not interfere with the user tasks and instead help usability, but I also think that that the possibility to disable animations (in embedded devices) is a nice feature to offer.
Could you tell us how you built qt 4.6 on N810?
Thanks...