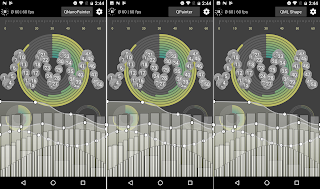
FitGraph NG UI prototype
About a month ago I started exercising more, mostly jogging, weights and soccer (with kids). Target is to be in superb shape when 2018 starts, and I'm already feeling stronger & more energetic during the day so looking good!
Anyway, this blog post is somewhat related to that. There's plenty of health-related apps and gadgets available these days and in the past I used some time pondering what would be a perfect activity tracking app for my needs. Now I decided to revive this earlier concept as 'FitGraph NG' while porting it to use QNanoPainter and polishing some parts.
As usual, let's start with a video demonstrating the actual application:
There would of course be more views available, this being just the 'activity timeline' part, but it would already cover many of my initial wishes:
Some more information about the implementation side:
Anyway, this blog post is somewhat related to that. There's plenty of health-related apps and gadgets available these days and in the past I used some time pondering what would be a perfect activity tracking app for my needs. Now I decided to revive this earlier concept as 'FitGraph NG' while porting it to use QNanoPainter and polishing some parts.
As usual, let's start with a video demonstrating the actual application:
There would of course be more views available, this being just the 'activity timeline' part, but it would already cover many of my initial wishes:
- Showing the whole day as a graph, data or textually depending on needs.
- Automatic annotation of activities, type, duration and related activity data. And importantly, being able to select each activity to cover only data during that.
- See how well you have reached your 'moves' goal which would come from all your activities.
- Also collect other notes, goals, concerns etc. during the day.
Some more information about the implementation side:
- Implemented with Qt, so cross-platform on Android, iOS etc. Application logic C++ and UI naturally QML with few shaders.
- Graphs are painted with single QNanoPainter item for efficiency. Graph animations are driven from QML side for easy tuning.
- Data is managed with SQLite and fetched into QAbstractListModel. There's configurable QCache to reduce SQL queries. Data in this prototype is generated dummy, but basically allows "unlimited" scrolling of days.
- Performance was important target, some tricks and optimizations were required to get application working fluidly at 60fps also on lower end Android devices.

Comments