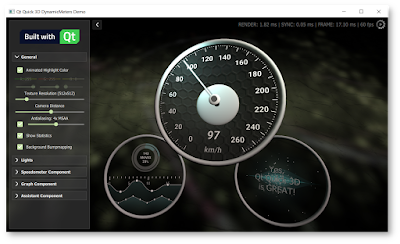
Qt Quick 3D DynamicMeters demo
Lately we have been working to perfect the Qt Quick 3D for the 5.15 release. There are still some tweaking to do, but things are looking pretty nice already!
In order to prove (to ourselves and to others) that Quick 3D is ready for the prime time, we have also been implementing some demos with it. Tomi already made a blog post about Quick 3D Benchmarking demo here, go check it out if you haven't already. This benchmarking application can be used to test many features of Quick 3D and to evaluate how different hardware can handle the load when the model count, complexity, texture sizes etc. are increased.
Another demo we have prepared is called DynamicMeters. The main targets of this demo were:
For those who want to know a bit more, here are few implementation details:
In order to prove (to ourselves and to others) that Quick 3D is ready for the prime time, we have also been implementing some demos with it. Tomi already made a blog post about Quick 3D Benchmarking demo here, go check it out if you haven't already. This benchmarking application can be used to test many features of Quick 3D and to evaluate how different hardware can handle the load when the model count, complexity, texture sizes etc. are increased.
Another demo we have prepared is called DynamicMeters. The main targets of this demo were:
- Demonstrate how Quick 3D and Qt Quick (2D) can easily be combined into single UX. While 3D is great, most applications want to combine also traditional 2D elements in different ways.
- Test how Quick 3D works together with 3rd party OpenGL libraries. Make sure that the performance is good and there are no barriers for this approach.
- Implement Qt Quick components as mostly dynamically painted. Usually these kinds of user interfaces use images, but painting them instead allows for more customization and possibilities for nice transition animations. Also it keeps storage requirements low: Currently the whole demo requires under 5MB space, a big part of it going for QNanoPainter built-in Roboto fonts. Not all of them are even used so this could be lightened even more if desired.
For those who want to know a bit more, here are few implementation details:
- Running the demo requires very latest Qt Quick 3D 5.15 branch. Beta4 doesn't yet contain all the latest fixes, so either build Quick 3D from sources or wait for the release candidate / final 5.15 packages.
- The demo has been tested on Windows, macOS, and embedded Linux. If you have trouble building it for some embedded device, make sure the correct QNanoPainter backend get selected in libqnanopainter/include.pri
- To combine 2D Qt Quick items into Quick 3D scene we use this kind of approach:
- To keep the painting inside the meter circles, demo uses masking ShaderEffect with a fragment shader like this:
- For painting the components demo uses mostly the QNanoPainter library. QNanoPainter performs well with both OpenGL and OpenGL ES, and offers smooth vertex antialiasing which makes it a good match for the dynamic meters. The default settings can be reseted by long pressing the view and this UI overlay is implemented using Qt Quick Shape element. Shape is perfect for this kind of painting, no C++ is required and all painting & animating can be done within QML.
Model { source: "#Rectangle" scale: Qt.vector3d(4, 4, 1) materials: DefaultMaterial { diffuseMap: Texture { sourceItem: Item { // Any Qt Quick content here.. } } } }
This allows plenty of customization possibilities with the DefaultMaterial properties. Alternatively, if you want to embed 2D elements so that they are rendered in 3D space but are not affected by Quick 3D lights etc. that can be done even easier like this:
Node { position: Qt.vector3d(10, 20, 30) Item { // Any Qt Quick content here.. } }
varying highp vec2 qt_TexCoord0; uniform sampler2D src; uniform lowp float qt_Opacity; void main() { lowp vec2 c = vec2(0.5, 0.5); if (distance(c, qt_TexCoord0) < 0.5) { gl_FragColor = texture2D(src, qt_TexCoord0) * qt_Opacity; } else { gl_FragColor = vec4(0.0, 0.0, 0.0, 0.0); } }
Now you may be askig that shouldn't we use smoothstep to not get annoying aliased outlines? Excellent question, yes we should if our application wouldn't contain 3D ring meshes which hide these outlines. For the optimal performance, remember to avoid all extra work ;-)


Comments